We’re excited to announce the official SenangStart VS Code Extension, designed to streamline your frontend development workflow! 🚀
What Does It Do?
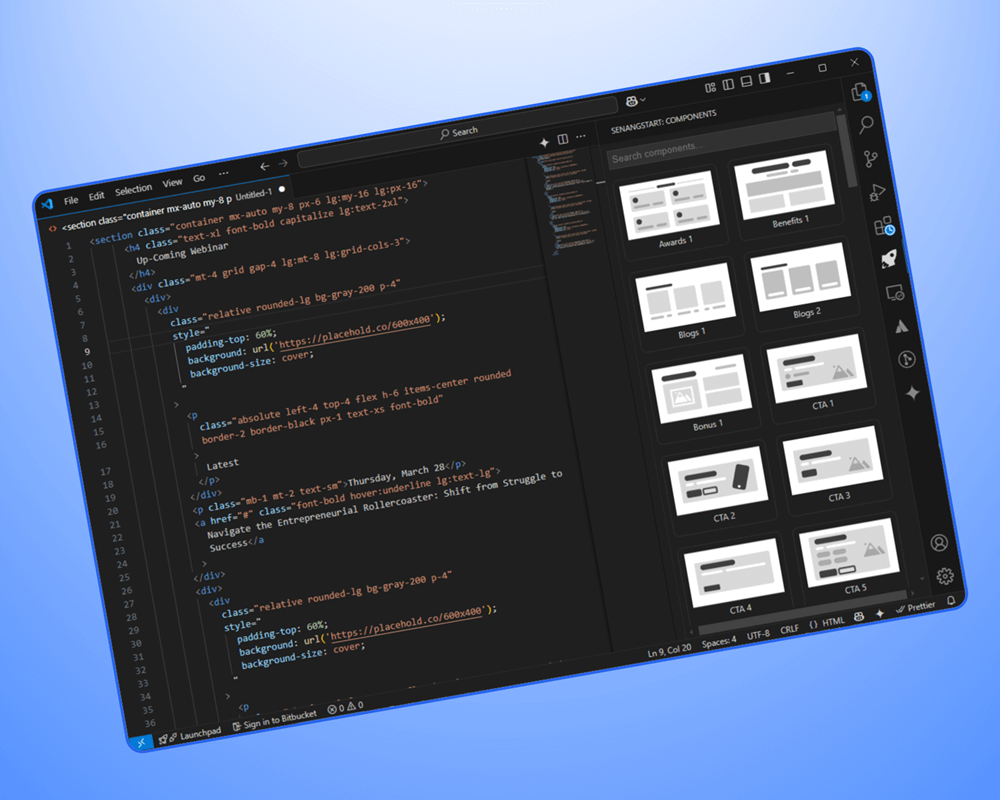
The SenangStart Extension allows developers to drag & drop ready-to-use UI components directly from the SenangStart UI Library into their code. No more manual copying—just seamless integration for faster, cleaner development.
Key Features:
✔ Instant Access – Browse and insert pre-built React, Vue, or HTML components in seconds.
✔ Drag & Drop – Simply drag components into your editor and customize as needed.
✔ Time-Saving – Skip repetitive coding and focus on building great apps.
✔ Lightweight & Fast – Works smoothly without slowing down your VS Code.
Get Started Now!
👉 Install the extension from the VS Code Marketplace and supercharge your workflow today!
Have feedback? Let us know—we’d love to hear from you! �💻